Геоданные
NASA Earth ObservatoryВысотная модель Москвы U.S. Geological Survey, SRTM30, данные карты Участники OpenStreetMapвстраивать видео
- точки — для задания точечного объекта достаточно пары координат, пример точечных объектов на карте — POI (points of interest)
- линии — геометрия линии задаётся последовательностью пар координат, наиболее знакомый пример линейных объектов — дороги на карте
- полигоны — задаются координаты вершин, здания — пример полигональных геоданных
Пример слоя дорог, по значению атрибута «type» выделены главные улицы. Данные карты Участники OpenStreetMap
- Shapefiles — изначально этот формат использовался только для ГИС-пакетов компании Esri, но оказался удобен в использовании и стал стандартом и для других геоинформационных приложений;
- KML (Keyhole Markup Language) — язык разметки геоданныз на основе XML. Очень долгое время Google Earth был самым доступным инструментом работы с геоданными в интернете, поэтому KML-файлы получили широкое распространение в интернете и картографических сервисах;
- GPX — текстовый формат, опять же на основе XML, в основном активно используется для записи GPS-треков. Пример GPX-файла можно экспортировать из RunKeeper;
- GeoJSON — текстовый формат, за счёт удобства применения этого формата в JavaScript в последнее время стал активно использоваться для интерактивной картографии;
- CSV — за счёт своей простоты текстовый формат распространённый формат хранения геоданных, координаты указываются в колонках таблицы и как правило, CSV используется для точечных объектов.
Использование в GPS
GPS отображает плитки двумя способами:
- Значок R: каталог, в котором хранятся ваши файлы,
- Значок V: для каждой векторной карты.
Если отмечен значок R «Растр» (как показано ниже): отображаются две карты. Если отмечен значок V «Вектор», необходимо отметить оба значка. Поместите изогнутый слой в начало списка.
Окончательный рендеринг в GPS (на снимке экрана разрешение изображения 72 точки на дюйм, на экране GPS это разрешение изображения примерно 300 точек на дюйм, то есть разрешение увеличено в 4 раза на экране GPS)
Обратите внимание, что настройка путей, выделенных небесно-голубым цветом для демонстрации, сделанной в Land, действительно присутствует в GPS. Уровень масштабирования на этом скриншоте составляет 1/8, что вдвое больше, чем у обычного горного велосипеда
Персонализация позволяет адаптировать внешний вид и решить, отображать ли элементы карты (например, значок фотографии).
В рамках этой «демонстрации» на изображении ниже персонализация заставила «камеры» исчезнуть; Под слоем туризма вычеркнуты.
На изображении ниже уровень масштабирования составляет 1/15.
В заключение, скриншот экрана GPS (изображение ниже), который открывает поле различных возможностей. Представлены одновременно:
- Векторный тайл OSM,
- Контурная плитка,
- Карта IGN 1/50 000 (соответствующей страны),
Примечание:
- Что кривые «совпадают» с кривыми IGN, следовательно, используемая ЦМР является надежной,
- Персонализация позволяет размещать векторные элементы перед или за картой IGN,
Пользователь может:
- Устранение задержек или пробелов в обновлении различных карт,
- выделить синглы (пример …),
- добавить рельефный слой «ЦМР», чтобы карта была в 2D или 3D.
Или просто получите векторную карту с рельефом.
Пример настройки карты, два скриншота экрана GPS (72 dpi / 300 dpi экран, что в 4 раза лучше) это та же деревушка, справа изображение немного увеличено. Что было персонализировано: толщина кривых 2 пикселя вместо 1 пикселя, цвет посевов, леса, оформление построек. Все настраивается, и чтобы перенести или перенести эту персонализацию с одной карты на другую, достаточно продублировать глиняный файл.
Спутниковые GPS карты.
Спутниковые карты — это фотографии участков земного шара из космоса. Данные карты зачастую достаточно подробны и несомненно очень красивы. Как и топографические карты, мы их так же калибруем и загружаем в навигатор. В интернете есть онлайн сервисы, благодаря которым мы можем работать со спутниковыми картами, например Google Maps или Яндекс Карты. Опять же нам ни кто не запрещал сохранять карты с этих сервисов и использовать для навигации. Так же, думаю, не составит труда найти спутниковые снимки других источников.
Пример спутниковой карты
С типами карт немного разобрались, теперь давайте поговорим о форматах. По формату, карты делятся на: растровые и векторные.
Векторный рисунок
Векторное изображение состоит из простых элементов, которые называются примитивами: линий, окружностей, прямоугольников закрашенных областей. То есть векторное изображение представляет собой графический объект, состоящий из элементарных отрезков и дуг. Положение этих элементарных объектов определяется координатами точек и длиной радиуса. Для каждой линии указываются ее тип, толщина и цвет. Информация о векторном изображении кодируется как обычная буквенно-цифровая и обрабатывается специальными программами.
Замечание 1
Аналогом векторной графики является графическое представление математических функций. Например, для описания отрезка прямой достаточно указать координаты его концов, а окружность можно описать, задав координаты центра и радиус.
Качество изображения определяется разрешающей способностью монитора, т. е. количеством точек, из которых оно складывается. Чем выше разрешающая способность, тем выше качество изображения.
Для чертежей, схем, карт применяется способ кодирования, который позволяет не терять качество при изменении размеров изображения. Рисунок хранится как набор простейших геометрических фигур (графических примитивов): линий, многоугольников, сглаженных кривых, окружностей, эллипсов. Такой рисунок называется векторным.
Определение 1
Векторный рисунок – это рисунок, который закодирован в виде набора простейших геометрических фигур, параметры которых (размеры, координаты вершин, углы наклона, цвет контура и заливки) хранятся в виде чисел.
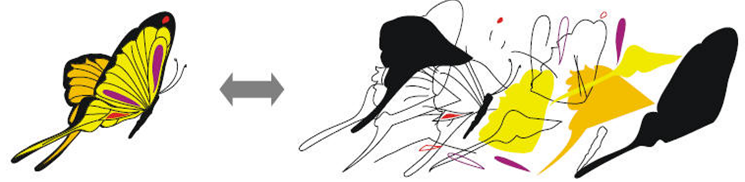
Векторный рисунок можно «разобрать» на части, растащив мышкой его элементы, а потом снова собрать полное изображение:
 Рисунок 1.
Рисунок 1.
При векторном кодировании для отрезка хранятся координаты его концов, для прямоугольников и ломаных – координаты вершин. Окружность и эллипс можно задать координатами прямоугольника, в который вписана фигура. Сложнее обстоит дело со сглаженными кривыми. На рисунке изображена линия с опорными точками.
 Рисунок 2.
Рисунок 2.
У каждой из этих точек есть «рукоятки» (управляющие линии), перемещая концы этих рукояток можно регулировать наклон касательной и кривизну всех участков кривой. Если обе рукоятки находятся на одной прямой, получается сглаженный узел, если нет – то угловой узел. Таким образом, форма этой кривой полностью задается координатами опорных точек и координатами рукояток. Кривые, заданные таким образом, называют кривыми Безье в честь их изобретателя французского инженера Пьера Безье.
Растровая графика
Можно сказать, что этот вид (тип) компьютерной графики самый распространенный. Залежи кадров с отпусков и миллионы фотографий милейших котят в интернете — все это растровая графика.
Строятся изображения растрового типа по простому принципу, который похож, например, на вышивку крестом. Определенный цвет помещается в назначенную ему ячейку. Если сильно приблизить растровую картинку, то можно увидеть как она разбивается на одинаковые по размеру квадратики, напоминая мозаику. Такое увеличение заметно ухудшает её качество, так как картинка при сильном увеличении делится на видимые квадраты. Этот эффект называется пикселизация, а каждый такой квадратик — точкой, или пикселем.
 Растровая графика
Растровая графика
Слово «пиксель» произошло от сокращения «Picture element». Пиксель не делится на более мелкие части, имеет однородный цвет и является мельчайшим элементом растрового изображения. Размер точки, пикселя, из множества которых стоит изображение, примерно 0,05 миллиметра.
К достоинствам растровой графики можно отнести ее высокую реалистичность. Минусом может являться то, что если картинка слишком маленькая, то увеличить ее без потери качества просто не получится. Самая популярная программа создания и редактирования растровой графики — Adobe Photoshop.
API Яндекс.Карт
API Карт от ЯндексаПесочницыинформацию о станциях велопроката
- простые метки со стилем по умолчанию, в стандартных стилях ещё есть несколько пресетов;
- метки c вашим значком, а раз у нас есть данные по вместимости велопрокатов, можно, например, варьировать размер значка в зависимости от вместимости велостанции;
- кластеризация меток, кластеризатор — очень удобная штука, которая группирует близко расположенные метки в специальные групповые метки;
- точки пунктов проката можно отобразить в виде окружностей с заданным в метрах радиусом;
- с помощью специального модуля велопрокаты отобразить как тепловые карты;
ymaps.GeoQueryсразу добавить в коллекцию геообъектовв материалах к скринкастуКластеризация пунктов велопрокатавизуализацией общественных туалетовпроекте статистки работы московского велопрокатаТепловая карта в проекте статистики московских Велобайковв блогеклубе разработчиковпесочницев документацииВидезаписи скринкастов:
- «Введение в курс и примеры» (2:25)
- «Типы и форматы геоданных» (3:50)
- «Quantum GIS» — обзор базовых возможностей (9:51)
- «CartoDB» — онлайн-сервис визуализации данных (11:38)
- «MapBox TileMill» — стилизация карты с CartoCSS (19:27)
- «API Яндекс.Карт» — показ точек на карте в JavaScript (10:25)
github.com/minikarma/geotalkБытовая картография
Ссылки
Интересные примеры:
- Watercolor Maps
- Space Station Maps
- Pinterest maps
- Foursquare Pulse — визуализация чек-инов пользователей
- Карта 6 миллиардов твитов
- Анимированная визуализация погодных условий — Earth
- Такси в Нью-Йорке и ещё одна визуализация
Блоги и сайты:
- Maps Mania (бывш. Google Maps Mania)
- Блог MapBox
- Блог CartoDB
- Блог Esri
- AxisMaps
- Maptime.io
- Stamen Design
Общеобразовательное про карты:
- «Краткое введение в ГИС» перевод книги «A Gentle Introduction to GIS» на русский язык от ГИС-лаб
- — хорошая презентация про основы веб-картографии
- Документация QGIS по-русски.
- A very short introduction to QGIS by Alan McConchie — презентация
- — большая подборка примеров по работе с QGIS
- Maps and the Geospatial Revolution — курс на Coursera про картографию
- Geodesign: Change Your World — курс про дизайн карт на Coursera, стартует c июля-2015
- From GPS and Google Maps to Spatial Computing (Coursera)
- Подборка ссылок на инструменты по визуализации геоданных от Ordnance Survey
- Презентация Энди Кирка — про визуализацию данных вообще
Доступные данные:
- Ссылки на открытые геоданные и экстракты OSM данных на сайте GIS-Lab
- Metro Extracts — данные OpenStreetMap по крупным городам от Mapzen
- где можно скачивать данные OpenStreetMap
- Портал открытых данных Правительства Москвы
- data.gov.uk — Великобритания
- data.gov — открытые данные США
- NYC OpenData — сайт с открытыми данными от муниципалитета Нью-Йорка
- Полезные ресурсы по открытым данным — большая подборка ссылок на открытые данные в России
- Список российских госпорталов открытых данных
- Geonames — открытая база географических названий (около 8 миллионов объектов).
Про форматы данных:
- про основные типы данных от сообщества maptime.io
- Географические координаты — статья на Википедии
- ГИС-форматы — англоязычная статья на Википедии
- JSON.org и GeoJSON.org и — подробнее о форматах JSON и GeoJSON
- Спецификация GeoJSON — перевод спецификации формата GeoJSON на сайте
Растровая графика
Растр — это множество мелких точек, из которых может состоять изображение. В случае с компьютером растр — это пиксели, из которых состоит фотография.
Например, когда вы фотографируете на смартфон или цифровой фотоаппарат, вы получаете растровое изображение, которое состоит из множества отдельных точек. Если смотреть на экране телефона или компьютера, они не видны, но если сильно увеличить, то эти точки станут заметны.
Чем сильнее увеличим фотографию, тем больше видны пиксели
У растровой графики есть два главных параметра: размер изображения и глубина цвета.
Размер изображения — это количество пикселей по горизонтали и вертикали. Чем больше размер, тем сильнее можно увеличивать картинку без потери качества. Например, возьмём одну и ту же фотографию, но у одной будет размер 100 на 200 пикселей, а у другой — 1000 на 2000 пикселей:
В одном и том же масштабе вторая картинка смотрится гораздо лучше, потому что в ней больше пикселей, которые передают больше деталей
Общее правило такое: чем больше пикселей на фотографии, тем больше мелких деталей можно на ней разглядеть. Именно поэтому производители камер и смартфонов постоянно увеличивают количество пикселей у себя в устройствах.
Глубина цвета. Представьте, что ваша камера в телефоне может различать только 16 цветов. В этом случае фотографии получались бы такими:
В целом понятно, что тут изображено, но выглядит странно
Это и есть глубина цвета — сколько разных оттенков присутствует на изображении. В нашем примере 16 цветов — это 4 бита, потому что 2 в 4 степени = 16. Сравните, как выглядит та же фотография с глубиной цвета 16 и 8 бит:
Чем больше глубина цвета, тем плавнее цветовые переходы на фото
Главное применение растровой графики — фотографии и изображения с большой глубиной цвета и множеством деталей. Фотографии — это растр. Рисунки от руки — чаще всего растр. Если на изображении природа, люди, водичка или что угодно со множеством деталей, скорее всего, такое изображение будет растровым.
Компьютеры классно справляются с растровыми изображениями, потому что растр довольно прост в обработке. Компьютер ставит подряд нужное количество пикселей и красит их в нужные цвета. Операция простая, математика минимальная, просто нужно повторить её много раз. Компьютеры в этом сильны.
Сравнение вектора и растра

К достоинствам растровых изображений можно отнести высокую реалистичность и фотографическое качество картинки, относительную легкость получения (камера на смартфоне, самый простой фотоаппарат и т. п.), естественные цвета и переходы тонов.
К недостаткам растровых изображений относят большой объем файла с разрешением высокой четкости, ограниченность изменений (только минимальное редактирование), нежелательность масштабирования, потеря качества при увеличении или уменьшении.
Растровые файлы используют для хранения любительской и профессиональной фотографии, оцифровки произведений живописи, создания книжных иллюстраций. Большинство изображений вокруг – именно растр. Они могут дополняться векторными элементами.
Очевидные преимущества векторной графики – возможность существенных изменений рисунка, неограниченное масштабирование без потери качества, небольшой объем файла даже при крупном и сложном изображении, простота экспортирования в растровые форматы.
Основные недостатки векторного изображения – это его схематичность упрощенные цвета, не подходящие для цветной передачи реальных объектов окружающего мира, относительная сложность создания (нужна программа и умение в ней работать).
Впрочем, эти недостатки частично компенсируются созданием вектора с графического планшета. Рисование в редакторе от руки, а не с помощью мышки, упрощает работу, но все же построить реальный детализированный объект сложно, и файл выйдет большим.
Что такое растровая и векторная графика
Описываемые виды графики имеют разный принцип построения изображения. Растр – технология, при которой изображение формируется посредством сочетания точек определенных цветов. Называются точки пикселями. Название графической технологии происходит от латинского слова «rastrum», что переводится как «решетка». Действительно, при сильном приближении точки превращаются в квадраты, а формат изображения начинает напоминать школьную тетрадь в клетку. В обычном же размере пиксели настолько малы, что не распознаются человеческим зрением, сливаются в единую картину.
Количество точек, составляющих растровое изображение, огромно. Если взять стандартный размер обоев на рабочий стол – 1024 ×768 пикселей, то получится, что там аж 786432 точек.
Все фотографии, сделанные фотоаппаратом и камерой телефона, растровые. Следовательно, все фотографические изображения, которые мы видим в интернете и печатных изданиях, имеют растровое происхождение.
Вектор – технология создания графики посредством применения геометрических функций. Латинское слово «vector» буквально означает «несущий». Изображение строится не на сочетании пикселей, а на создании кривых Безье определенной направленности с опорными точками. Получаются разнообразные геометрические формы, которые могут соединяться, перекрывать друг друга. Из множества форм и образуется изображение. С помощью геометрических функций можно изобразить не только простые фигуры – круг, треугольник и прочие, но и сложнейшие, включая буквы.
Назначение картографического редактора¶
Основное назначение картографического редактора GEOMIX MAP – составление,
анализ и печать топографических карт с использованием персонального
компьютера.
Картографический редактор GEOMIX MAP осуществляет следующие задачи:
-
автоматизированный ввод картографических данных на основе
сканированных изображений, аэро- и космо- снимков, материалов
дистанционного зондирования Земли, прямых геодезических измерений; -
создание и интерактивное редактирование легенды для карт;
-
использование иерархической структуры организации данных для карт и
картографических слоев; -
создание и интерактивное редактирование электронных таблиц в карте;
-
использование внутреннего языка программирования для решения
нестандартных задач; -
создание произвольной структуры аналитической БД, добавление,
редактирование записей и связь их с картографической информацией; -
выполнение запросов и обработка результатов по аналитической БД;
-
оформление любой отчетной табличной документации с фрагментами
картографической информации; -
просмотр и редактирование картографической информации в режиме 3D;
-
вывод картографической информации на любой принтер/плоттер с
автоматизированной разбивкой на страницы.
Картографическая информация вводится в персональный компьютер на основе
изображений, полученных при помощи сканера или на основе выполненных
геодезических измерений. Вводимые данные отображаются на графическом
мониторе, и Вы можете интерактивно редактировать элементы, выбирая их
курсором на экране. Вся введенная информация сохраняется в БДКИ.
Структура БДКИ позволяет хранить одновременно несколько карт с
неограниченным количеством картографических слоев. Одна или несколько
карт одновременно могут отображаться на графическом экране.
Использование внутреннего языка программирования позволит Вам создавать
свои собственные приложения, без изменения исходного кода программы. В
тексте программы можно выполнять любые выборки по БД и сохранять
результаты в БД или оформлять их в виде таблицы. При оформлении отчетов
существует возможность фрагментарной вставки любого участка
картографической информации.
Режим 3D позволяет просматривать картографический материал в объеме
создавать объемные тела, редактировать высотную отметку Z.
GEOMIX MAP обладает также всеми преимуществами объектно-ориентированного
редактора. Вы можете передвигать копировать, добавлять, удалять или
менять очертание точечных, линейных объектов или надписей на карте.
Каждый отдельный узел ломаной может быть передвинут, удален или
добавлен. Очертания линий можно менять или округлять. Надписи на картах
с использованием пропорциональных шрифтов можно масштабировать,
направлять по прямой под любым углом. GEOMIX MAP содержит средства для
локального масштабирования в графическом окне и составления легенды
карт. Карту, созданную на экране, можно сохранить в качестве
графического файла или распечатать на принтере (плоттере).
Для взаимодействия с устройствами визуализации и печати используются
соответствующие драйверы Windows. В связи с этим увеличивается выбор
более надежных и удобных драйверов для графических мониторов, плоттеров
и других периферийных устройств.
Программа написана на языке Delphi для операционной системы (ОС) Windows
и поэтому управление основными графическими объектами программы (главная
панель, диалоговые окна, система меню, кнопки, поля ввода, поля выбора,
окна списка и некоторые др.) полностью соответствует управлению этими
объектами в среде ОС Windows.
В данном руководстве приводится описание режимов работы
картографического редактора GEOMIX MAP. Для решения определенных задач
GEOMIX MAP может применяться как самостоятельная программа, так и
входить в состав других программ. В этом случае название запускаемой
программы может измениться, но принципы работы, описанные в данном
руководстве, останутся.
Векторные изображения

Векторы – это файлы, созданные в специальных программах посредством сложного набора инструментов. Они состоят из объектов и контуров, взаиморасположение которых описывается математическими формулами. В редакторах векторной графики возможно формирование сложных многоцветных многокомпонентных изображений. Графический планшет существенно повышает сложность и реалистичность векторов.
Векторные изображения имеют следующие свойства и характеристики:
их можно свободно масштабировать в любую сторону: что при увеличении, что при уменьшении четкость линий не снизится, и не появится зернистости;
масштабируя векторные рисунки, важно переводить контуры (абрисы) в объекты или же активировать функцию масштабирования с объектом (ставить галочку);
векторы можно экспортировать в растровые форматы, задавая необходимый размер в разных единицах измерения: пикселях, сантиметрах, дюймах и т. п.;
векторное изображение, в отличие от растрового, можно существенно изменить в любой момент: удалить или добавить детали, перекрасить, поменять пропорции.. Вектор применяют в тех же сферах, что и растр, но в том случае, когда возможность свободного качественного и количественного изменения куда важнее реалистичности передачи окружающего мира
В векторе формируют простые элементы, эмблемы и гербы, рекламную продукцию, рукотворные объекты, интерьеры, географические карты
Вектор применяют в тех же сферах, что и растр, но в том случае, когда возможность свободного качественного и количественного изменения куда важнее реалистичности передачи окружающего мира. В векторе формируют простые элементы, эмблемы и гербы, рекламную продукцию, рукотворные объекты, интерьеры, географические карты.
Редакторов векторной графики меньше, чем растровой, потому что они сложнее и сфера их применения более ограничена. Самые известные программы – Adobe Illustrator (более профессиональный) и Corel DRAW (подходит для любителей и начинающих). Основные форматы и расширения – AI (.ai) у Adobe, CDR (.cdr) у Corel DRAW, SVG (.svg).
Преамбула
Концепция получения бесплатной векторной карты или карты типа Garmin для TwoNav GPS «без местности» уже является предметом статей, доступных на UtagawaVTT.
TwoNav GPS предназначены для использования в основном с картой IGN 1/25, однако пользователь может, благодаря очень мощному программному обеспечению Land, импортировать или создавать свои собственные карты и интегрировать их в GPS.
Векторная карта OSM с кривой уровня (эквидистантность 10 м) масштабом 1/8 (для записи при катании на горных велосипедах правильный масштаб — 000/1 / 15/0000), цвет трассы модулирован уклоном.
Независимо от поставщика GPS (TwoNav или «другие»), в принципе, карты доступны периодически, всегда есть разрыв между реальностью на земле и «бортовой» картой.
Импорт плитки или фрагмента OpenStreetMap без использования сервисов картографической платформы или сайта под ключ позволяет вам получить обновленную версию в течение предыдущего часа, так что участник OpenStreetMap может немедленно извлечь выгоду из своего вклада.
В этом уроке автор размышляет о конкретном случае поездки на горном велосипеде или соревнованиях, проводимых за пределами его комфортного пространства, поэтому он должен получить карту.
Это конкретная ситуация, когда в зависимости от страны, которую вы посетили, получение карты может оказаться сложной задачей или даже потребовать затрат.
Основные различия растровой и векторной графики
Достоинства растровой графики:
Растровая графика предоставляет возможность создавать любые изображения не обращая внимание на сложность их исполнения в отличие от векторной графики, которая неспособна предать хорошо переход цветов от одного к другому.
Широкий спектр применения – растровая графика на сегодняшний день нашла широкое применение в различных областях, от мелких изображений (иконок) до крупных (плакатов).
Очень высокая скорость обработки изображений различной сложности, при условие что нет необходимости в их масштабирование.
Представление растровой графики является естественным для большинства устройств и техники ввода-вывода графики.
Недостатки растровой графики:
- Большой размер файлов с простыми растровыми изображениями.
- Невозможно увеличение изображения в масштабе без потери качества.
- Вывод изображения при печати на плоттер является затруднительным.
- При хорошем качестве изображения требуются значительный объем дискового пространства для хранения файлов.
- Сложность преобразования растрового изображения в векторное.
Исходя из вышеуказанных недостатков хранить простые рисунки рекомендуется не в сжатой растровой графике, а использовать векторную.
Достоинства векторной графики:
- Масштабирование размеров без потери качества изображения.
- Масштабированные изображения не увеличиваются в весе ни на один байт.
- Во время масштабирования качество, резкость, четкость и цветовые оттенки изображений не страдают.
- Вес изображения в векторном формате в разы меньше веса изображения в растровом формате.
- При конвертации изображения из векторного формата в растровый, не возникает никакой сложности.
- Толщина линий при изменение масштаба (увеличение или уменьшение) объектов может не изменяться.
Недостатки векторной графики:
- В векторной графике можно изобразить далеко не каждый объект. Объем памяти и интервал времени на отображение векторной графики зависит от количества объектов и их сложности.
- После преобразование из растрового изображения в векторное, обычно качество векторного изображения не высокое.
На сегодняшний день наиболее популярными и востребованными графическими редакторами являются:
Редактор растровой графики: Adobe Photoshop, GIMP.
Редакторы векторной графики: CorelDraw, Adobe Illustrator и Inkscape.
Векторная и растровая графика хранится в определенных форматах изображения.
Графика
Графические объекты мы встречаем каждый день. Овладев знаниями по компьютерной графике, вам не составит особого труда выполнить какой-то рисунок или начертить диаграмму, схему, график. Но что бы понять все тонкости компьютерной графики, давайте эту тему рассмотрим более подробно.
Что же такое графика? Как правило, под этим понятием подразумевают изображения объектов, будь они реальные или воображаемые, но те, которые способно воспринять наше зрение. Но в работе с изображениями особое место отводится компьютерной графике. Все данные об компьютерных изображениях сохраняются в отдельных файлах, которые называют графическими и они имеют определенный формат. На компьютере графические данный могут храниться в векторной или растровой форме.
Свяжите кривые и карту
С Land, меню открыть карту:
- Откройте карту (векторную плитку),
-
Откройте файл «кривыеdeiveau.shp»С этапа создания кривой
Кривые накладываются (спереди) на векторную карту. Карта, ближайшая к корню карты, кладется поверх остальных.
Щелкните правой кнопкой мыши слой: Свойства (терпения хватит, чтобы прийти!)
Сохраните слой кривых уровня в формате «контурные линии.mpvf «
Для каждой из двух карт mpvf: щелкните правой кнопкой мыши слой => сохранить пластилин.
Эти две карты теперь доступны и могут использоваться Land и GPS.
Land позволяет вам создать файл, который «инкапсулирует» эти две карты. Чтобы облегчить передачу в GPS, предпочтительнее (не обязательно и не навязывать, а просто более гибко) сгруппировать файлы в одной папке. Будет только один файл, который нужно дублировать, и весь останется «компьютерным» согласованным.
Создайте папку для примера: CarteRaidVickingVect
В земле
Переименуйте свою гиперкарту и сохраните ее по тому же пути, что и папка. CarteRaidVickingVect (!! не в этой папке !!).
Этот «трюк» позволяет иметь дерево папок, которое можно перенести на GPS и на Землю, достаточно скопировать или переместить эти две строки одновременно в каталог… / map (пример ниже) GPS и / или Land to иметь идентичную карту на этих двух опорах.
Откройте две наши векторные плитки из папки, созданной ранее.
Перетащите мышью две карты в формате mpvf на карту в формате imp, слой кривой уровня тужур в начале списка.
Затем Лэнд создал гиперкап в формате imp, сохраните эту карту (Сохранить). Теперь достаточно открыть только эту гиперкарту.
Вы можете :
- адаптировать, например, уровень масштабирования к вашим потребностям,
- размещать файлы разного разрешения, чтобы адаптировать масштаб
- смешивать векторную карту и растровую карту IGN для одновременного отображения на экране обоих типов карт
Пример настройки подуровня OSM
Растровые карты.
Растровая карта — это не что иное как рисунок. Обычный рисунок, с которым могут работать редакторы растровой графики, такие как Photoshop или Gimp, а так же разные просмотрщики изображений вроде AcDsee и ещё нанадцать десятков еже с ним. В чём плюсы растровых карт? Если говорить о топографических картах, то мы получаем большую информативность. Получить растровую карту мы можем путём сканирования любого бумажного источника, будь то топо карта, атлас, рекламный буклет, карта с упаковки от печенья или план огорода который мы изобразили во времена жесточайшей депрессии. Отсканировав картинку, привязываем её к координатам и получаем рабочий инструмент. Большой выбор карт — это несомненно огромный плюс. К минусам же растровых карт можно отнести большой размер, отсутствие автопрокладки маршрута и в основном поиска по названиям и объектам. Спутниковые карты, как фотографии, само собой относятся к растровым. Сомой популярной, на мой взгляд навигационной программной для работы с растровыми картами на ПК является OziExplorer, на КПК OziCE, ну и SmartComGPS для телефонов.
Векторная графика
В отличие от растровой графики, векторная состоит не из пикселей, а из математических формул. В такой графике каждое изображение нарисовано с помощью отдельных элементов:
- точек,
- эллипсов,
- прямоугольников,
- многоугольников,
- кривых любой сложности.
Чтобы это нарисовать, у каждого элемента есть свои параметры, например:
- координаты,
- цвет,
- размер,
- толщина линии,
- толщина контура,
- цвет контура,
- прозрачность,
- радиус кривизны и так далее.
Если компьютеру нужно нарисовать звёздное небо, мы можем дать ему такие команды:
- Создай пустой рисунок.
- Залей его градиентом сверху вниз от тёмно-синего к синему.
- Поставь точку {белая, размер 0,5, непрозрачность 100%} по координатам 10,8.
- Поставь точку {белая, размер 0,4, непрозрачность 100%} по координатам 14,9.
- Поставь точку {белая, размер 1,1, непрозрачность 80%} по координатам 19,31.
- … добавляем ещё 113 звёзд.
В итоге получим такой рисунок:
Избражение: wallpapersafari.com
Так как мы не привязаны к размеру изображения, то по этим формулам компьютер может нам отрисовать звёздное небо любого размера — от обоев на телефон до рекламного билборда 4 на 6 метров. При этом при увеличении потери качества не происходит — компьютер просто получает от нас финальный размер изображения и рисует всё в нужных пропорциях.
Сила векторной графики — в возможности бесконечно увеличивать и уменьшать размер изображения без потери качества. При изменении размера компьютер сразу пересчитывает все формулы и отрисовывает картинку заново. Поэтому при увеличении векторной графики не появляются пиксели и размытие, даже если нам нужно увеличить одну звезду в 100 раз:
Минус векторной графики в том, что в ней очень сложно создать фотореалистичное изображение. Дело в том, что каждая деталь, каждый новый цвет и каждый цветовой переход — это новая формула. Чтобы построить фотореалистичную картинку, нужно очень много формул, которые будут сложно обсчитываться, и всё равно по деталям можно понять, что перед нами не фотография:
Каждый элемент на этой картинке задаётся своей формулой. Здесь много деталей, но всё равно видно, что это не фотография, а векторная иллюстрация То же самое изображение в кривых
Векторная графика чаще всего применяется там, где не нужна фотореалистичность — иконки, пиктограммы, рекламные материалы. Главная задача такого изображения — чтобы его можно было увеличить или уменьшить как угодно без потери качества.
Иконки — Сергей Чикин
Плюсы и минусы
Рассмотрим, какие особенности векторной и растровой графики дизайнеры считают преимуществами и недостатками.
| Растровая графика | Векторная графика | |
| плюсы | цветовые переходы и сочетания любой сложности; широкое применение в полиграфии и интернет-дизайне; возможность сложного редактирования со множеством эффектов; на растровую графику ориентировано большинство устройств печати | масштабирование с сохранением качества; малый вес файлов вне зависимости от масштаба; возможность растрирования; качественная печать |
| минусы | тяжелые файлы; невозможность масштабирования без ухудшения качества; невозможность качественного преобразования в вектор; необходимость высокого разрешения для печати | ограниченные возможности и инструменты создания и редактирования; низкая реалистичность |
Трехмерная графика

Трехмерная графика работает с объектами в трёхмерном пространстве – ширина, высота и глубина. Предметы моделируются и перемещаются в виртуальном пространстве и могут быть рассмотренными под различным углом.
Трехмерные модели могут быть двух типов:
- Полигональная – совокупность вершин, ребер и граней, которые определяют форму многогранного объекта, обволакивая пустое 3D пространство;
- Воксельная – совокупность элементов объемного изображения, содержащая значение растра, которые выкладываются в объёмные модели объектов, имеющие внутренности.
Трехмерная графика встречается повсеместно и используется в создании изображений во всевозможных областях деятельности человека: машиностроение, архитектура, дизайн интерьера, реклама, игровая и кино индустрия, интерактивные обучающие проекты. Можно выделить следующие редакторы: 3ds Max, Autodesk Maya, Cinema 4D, Blender.
Но так или иначе есть только один способ визуализации – это растр, т. к. любой монитор выводит изображение только в таком виде. А визуализация графики бывает только 2 типов – растровая и векторная, ибо 3D существует только в нашем воображении.
Позвоните чтобы узнать подробнее
+7(963)972-82-58
или отправьте письмо: